Выбираем программу для монтажа
Если вы начинаете с редактирования видео, вам не нужно сразу устанавливать Sony Vegas или Adobe Premiere;Лучше всего начать с чего -то более простого.Я предлагаю вам исследовать функции бесплатного программного обеспечения для Shotcut, которое идеально подходит для начинающих видеооператоров.По общему признанию, я сам начал с Вегаса, но 99 % его функций не были необходимы для меня в то время.Вы также можете использовать Shotcut для монтажа экрана, простого видео на YouTube или любительского видео.
В целом, принцип работы этих программ аналогичен, поэтому, если он начнется с простого издателя, в будущем вы можете легко перенести в профессиональный продукт. Shotcut (Официальный веб -сайт) — это полностью бесплатная многоплатформенная программа для «Открытого исходного кода Редактирование видео — не единственный бесплатный видео редактор, но из всех существующих вариантов (которые я наблюдал в статье о бесплатных аналогах популярных программ), возможно, самые универсальные. Слишком примитивные и не слишком сложные. Кроме того, это не является Очень требовательный «Железный».
Мы ведем блоги для компаний и брендовых СМИ.
Очень интересно и эффективно.

Ключевые кадры (контрольные точки, keyframe)
А теперь давайте рассмотрим еще один очень важный инструмент в техническом арсенале Sony Vegas, а именно key stick, также называемый Control Points или Kayframe.С его помощью можно очень тонко настроить переходы и эффекты, сделать анимацию из статичных изображений, красивые титры.Проще говоря, можно сказать, что с помощью key stick можно «заставить объект двигаться».
Ключевой кадр (ключевой кадр) — это временная масштабированная метка, которая создается для изменения состояния объекта в данный момент. При создании нескольких ключевых сотрудников мы можем управлять поведением нашего объекта на экране.
Здесь показан контроллер ключевых кадров в окне Event Bucket/Crop Tool:
Понять, как работает анимация инструментальных средств моделирования.
На самом деле, в ролике мы должны сфотографировать голубя на несколько секунд ближе к нему.
1. В окне управления ключевыми кадрами кликаем на 5 секунде в полоске position.
2. После чего на 5 секунде нашего ролика мы максимально приближаем голубя в полете, с помощью рамки кадрирования. Через 5 секунд после операции приближения на экране появится новый ключевой кадр. Это означает, что рамка кадрирования начиная с первой доли секунды из своего первоначального состояния в течение 5 секунд должна стать той самой, которую мы установили во втором ключевом кадре. Все ключевые кадры между этими ключевыми кадрами программа прорабатывает самостоятельно.
3. Теперь голубь будет перемещаться с помощью ключевого кадра после того, как курсор будет находиться на месте в течение 7 секунд. В окне Keyframe Kontroller появится еще один ключевой кадр.
Количество ключевых кадров, которые вы можете создать, бесконечно. Новые ключевые кадры будут появляться каждый раз, когда вы перемещаете кадр кадрирования в место расположения курсора в окне Keyframe Kontroller. По моему мнению, вам следует начать создавать ключевые кадры на практике.

По умолчанию скорость анимации между ключевыми кадрами одинакова в начале, в середине и в конце анимации.Чтобы изменить его, правый нажмите на клетку ключа и выберите один из вариантов:
- Линейный — скорость анимации равномерная.
- Быстро — скорость в начале клипа выше, чем в конце.
- Медленный — скорость анимации замедляется в начале ролика и ускоряется в конце.
- Плавный — скорость анимации замедляется в начале и конце ролика, делая его более плавным.
- Резкий — в начале и конце ролика скорость анимации быстрая, но в середине скорость стабильная.
- Удержание — скорость анимации резко меняется со второго ключевого кадра ролика.
Ключевые кадры могут использоваться в различных инструментах Sony Vegas, чтобы дать вашим клипам более эффективный и динамический эффект.Мы узнаем и поработаем с ключевыми фреймами в следующих учебных пособиях.
Внешний отступ с помощью CSS-свойства «margin»
Отличительная особенность свойства «margin
» – это то, что отступ добавляется вне элемента, то есть внешний.
Есть также два варианта добавления здесь.
Первый
– с явным указанием стороны:
Margin-top: 10px; // Внешний отступ 10px сверху
margin-right: 10px; // Внешний отступ 10px справа
margin-bottom: 10px; // Внешний отступ 10px снизу
margin-left: 10px; // Внешний отступ 10px слева
Второй
– с перечислением значений, каждое из которых соответствует своей стороне:
Margin: 10px 0 0 0; // Внешний отступ 10px сверху, все остальное — 0px
margin: 10px 0; // Внешний отступ 10px сверху и снизу, а по бокам — 0px
margin: 0 10px; // Внешний отступ 0px сверху и сниз, а по бокам — 10px
Здесь описывать все нюансы работы с правилами я не буду, все так же, как и о свойстве «padding
», о нем написано выше.
Мы используем маржу со следующим значением:
Визуально его увидят:
Как видно из примера, этот внешний отступ является внешним.
Важная особенность
: если вы внимательно смотрели на результат, то могли заметить, что соседние отступы у элементов не суммируются. То есть если первый элемент имеет внешний нижний отступ, равный 10px, а второй – внешний верхний отступ с этим же значением, то общее расстояние между ними будет равно также 10px. Если 10 и 15 соответственно, то общее – 15 и так далее.
Наиболее частым использованием этой опции отступления в тексте является обозначение абзаца или другого элемента с различными границами.
Однако эти характеристики не являются исключительными для этих элементов. Вы можете решить, что они. Просто их основы, я пытался дать вам.
Аня ввела приведенный ниже код (пример 1), и у нее получилась страница, изображенная на рис. 1. Аня не требует складки между блоками. Какие изменения необходимо внести в код для этого?
Как сохранить готовое видео
Хорошо известная кнопка «Сохранить» Shotcut и других подобных редакторов используется для сохранения проекта, а не само видео. И в противном случае программное обеспечение помнит все вычисленные файлы, и все в своем календаре в файле из проекта. Если вы. Измените сложное видео, важно периодически сохранять проект, чтобы иметь возможность снова работать в любое время.
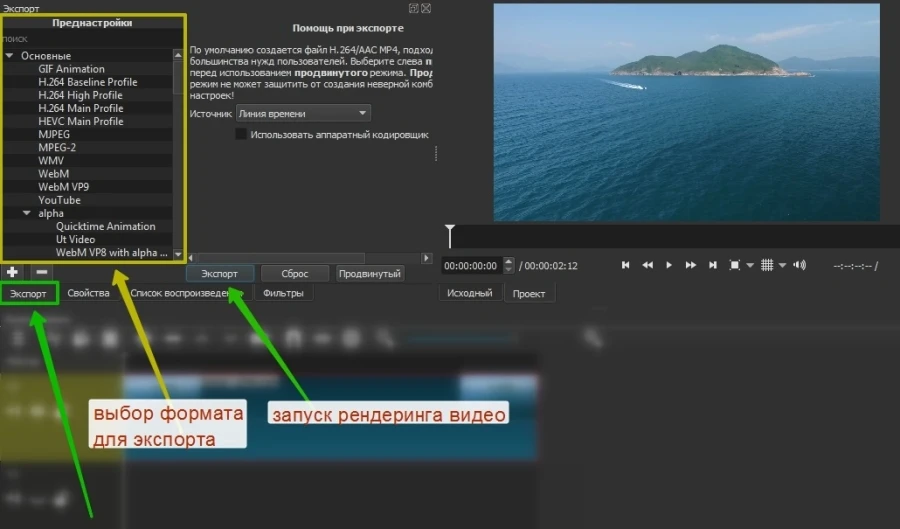
Есть вкладка «Экспорт», если вы хотите сохранить клип. Выбор профиля из списка и нажатие кнопки «Экспорт» — два самых важных шага.

Существует масса форматов экспорта.
Новые пользователи часто спрашивают, в каком формате следует сохранять Movie.ifar в случае YouTube. Самый популярный сайт хостинга видео, как уже упоминалось в отдельном профиле. Когда я готовлю фильмы для других социальных сетей.
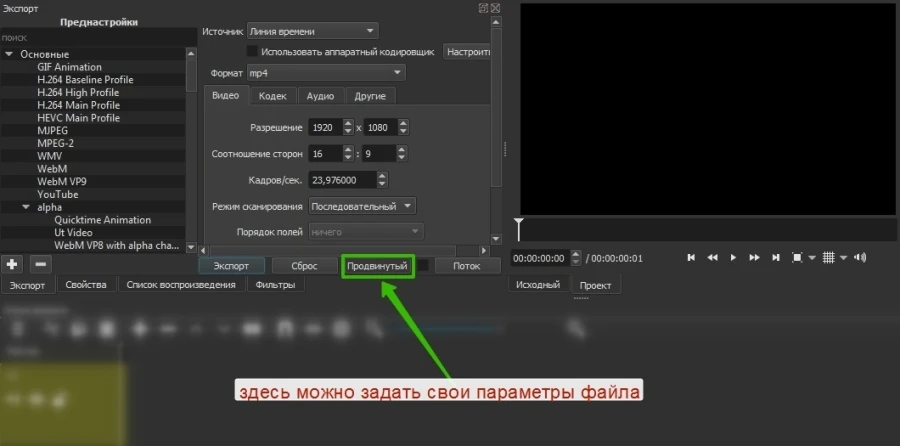
Пользователи могут установить пользовательские параметры экспортируемого видео.

Здесь вы можете установить свои настройки
Новичкам будет сложно разобраться в этом, поэтому я предлагаю просто выбрать из списка. Рендеринг видео начнется, как только вы нажмете кнопку «Экспорт», и в зависимости от сложности проекта он может занять от нескольких секунд до десятков часов. Слабая «машина» будет издавать много шума, так что будьте готовы.
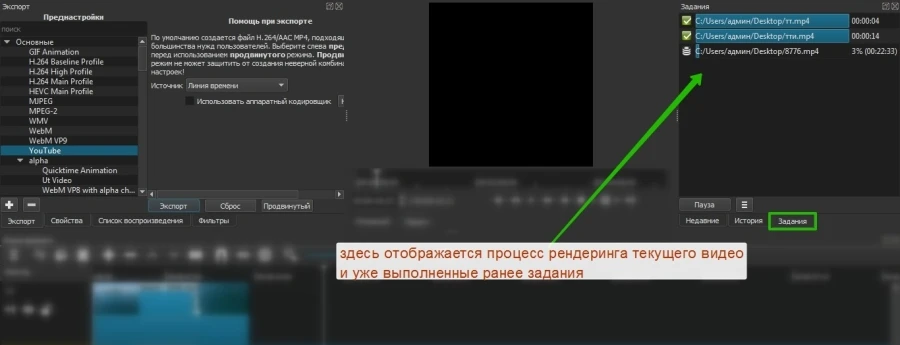
Правая сторона вкладки «Задачи» показывает текущее статус экспорта (то есть какой процент файла завершен). Список всех ранее экспортируемых файлов также доступен здесь.

Подготовьтесь к длительному рендеринге, если проект сложный, содержит много музыки и включает эффекты.
Конвертер — это то, что вы используете для преобразования видео между форматами. быстрый и простой способ сделать gifs или извлечь звук из видео для последующего сохранения PNG. Для этого просто выберите нужный формат и нажмите «Экспорт». Несомненно, обрезанные файлы.
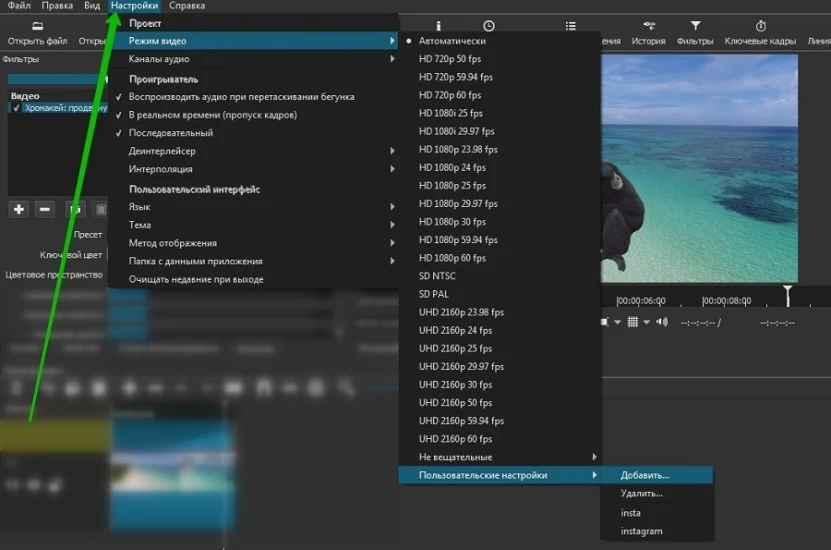
Как изменить соотношение сторон видео
Одной из наиболее распространенных проблем, с которыми сталкиваются новички при редактировании, являются черные лучи по краям видео.Это может произойти, если вы выберете неправильный коэффициент формата при сохранении файла.Вы открываете, например,Файл 4: 3, обрезает его в программе редактирования и сохраняет его как 16: 9.Из -за разницы в размерах черные лучи появляются по краям конечного клипа.
Возможно, вы заметили, что формат по умолчанию для игроков в дробовике составляет 16: 9 (самый распространенный формат сегодня).Это означает, что это отношение формата, которое файл будет иметь в выводе.Даже если вы указываете другое соотношение формата в настройках экспорта, программное обеспечение хранит видео как 16: 9 и добавляет черные балки.

Режим автоматически определяется по умолчанию
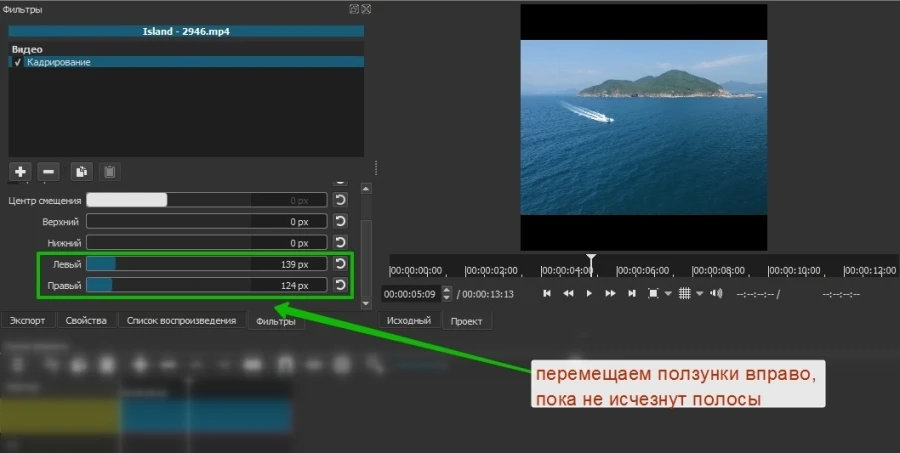
Поскольку ролик шире, чем нужно, придется обрезать его слева и справа: об этом позаботятся последние два тапка.

Вы можете обрезать вправо и влево пропорционально, но только с одной стороны.
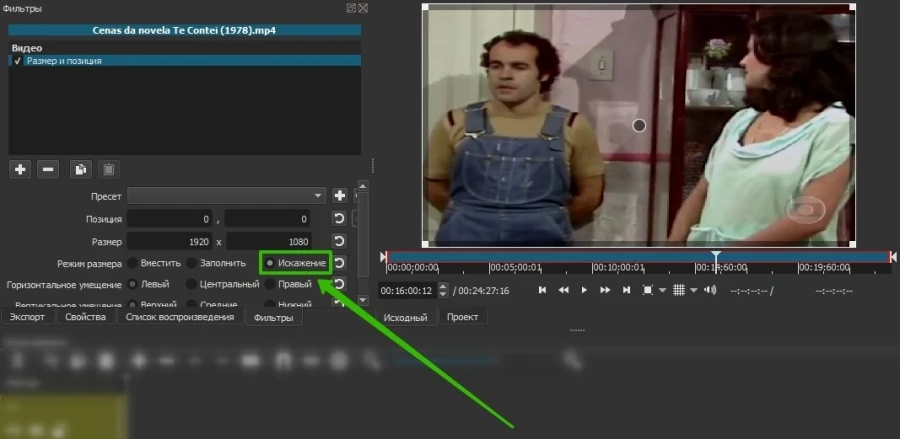
Это становится еще проще, если видео было «растянуто» или превращено, например, 4:3 в 16:10. Режим размера «Искажение» мы наблюдаем в фильтре «Размер и положение».

Теперь картинка немного растянута, но идеально подогнанная под нужный размер
Вы можете изменить размер клипа при использовании фильтра «Поворот и масштабирование» для изменения изображения. На самом деле это обрезка (кадрирование) видео, но качество ухудшено из-за крупного плана.
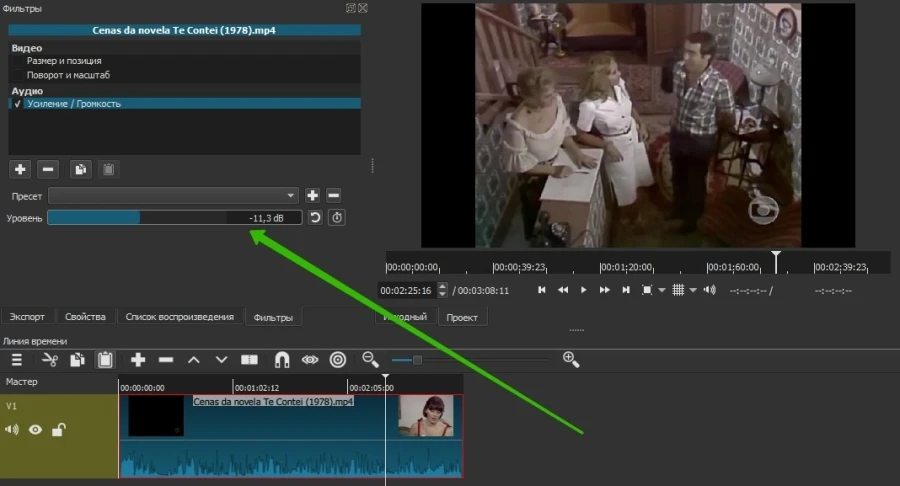
Как усилить (прибавить) звук в ролике
Бывает, что звук в фильме слишком тихий, и его следует исправить. Решить проблему помогает фильтр «Усиление/Громкость», который относится к группе звуковых фильтров. Просто перетащите уровень «level» вправо до получения желаемого результата. Вы можете как увеличивать, так и уменьшать громкость.

Вы можете увидеть разницу в объемах на «Метр уровня» панели.
Просто имейте в виду, что если бы качество звука было плохим, усиление не сможет принести вам пользу.
Как изменить отступы на веб-странице?
Отступы на веб-странице хотя и не видны, но не позволяют содержимому плотно прилегать к краям окна браузера, чтобы обеспечивать комфортность чтения. Свое собственное значение отступов можно установить, изменяя значения свойства margin
у селектора body
.
Как поменять фон видео
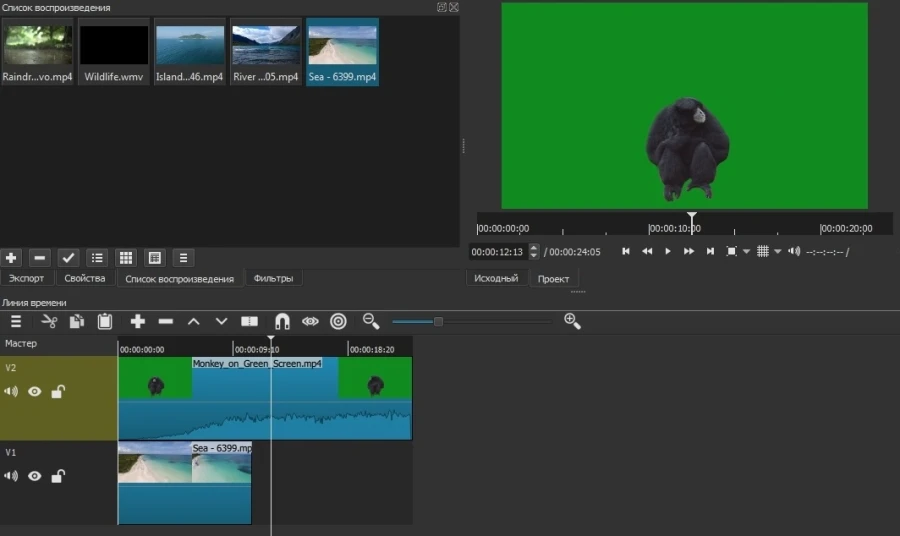
Если ролик снимался на однотонном фоне (как правило, зеленом), то его можно легко найти в Shotcut.
Изменение фона видео с использованием стокового видео в качестве примера мы постараемся отправить такую обезьяну на пляж.

Подобные видео с Chromakey можно найти в видео обуви
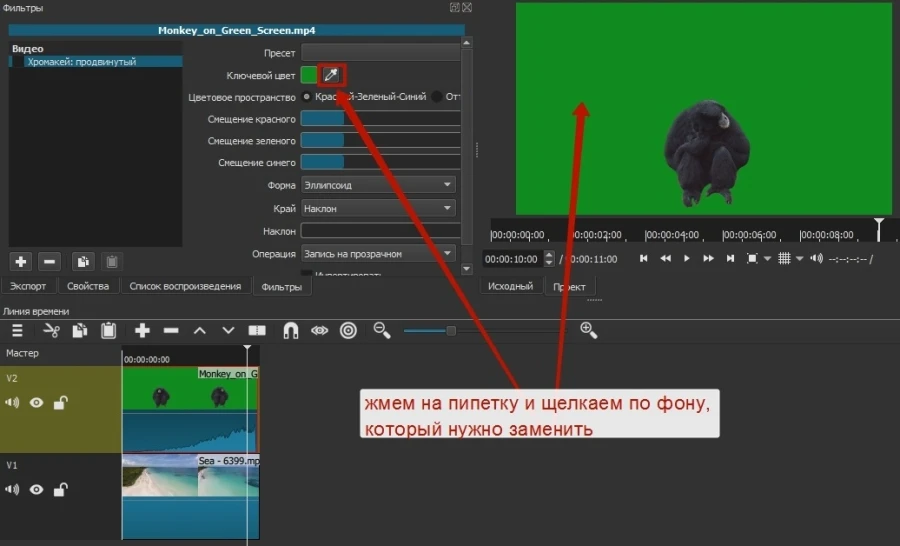
Для этой цели я поместил его на верхнюю рельс — чуть выше пляжного ролика. Это еще только использовать эффект. Откройте карту фильтра и выберите «Chromakey: Advanced» .i Меню «Цвет клавиш», нажмите «Капсы» и Выберите этот цвет, вы замените на экране.

Чтобы изменить фон, просто нажмите на них
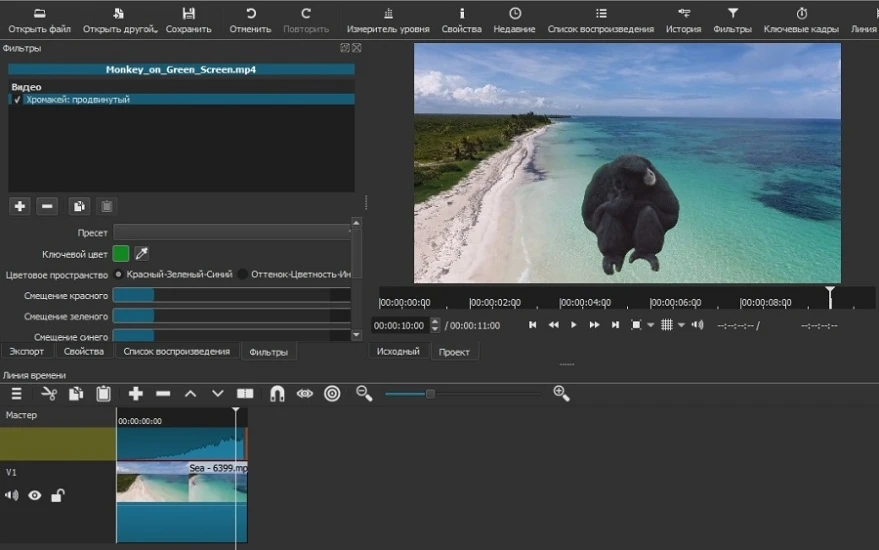
Это практически все. Теперь обезьяна переместится в другое место.

Очень важно, чтобы длительность фонового фрагмента совпадала с верхним временем. Эффекта не будет, если под слоем хрома ничего нет.
Помните, что программа больше ориентирована на начинающих любителей. Поскольку существует недостаточно функций программы для создания реалистичного изображения, оно не будет красиво вырезать фон, несмотря на все настройки фильтра и многочисленные варианты их изменения. Если вы хотите выступить из сердца Нью -Йорка, зрители немедленно обнаружат обман. Но это хорошо работает для любительских видео.
Как убрать отступ сверху и снизу от списка?
Используйте стилевое свойство margin-top
(отступ
сверху) и margin-bottom
(отступ снизу) для
селектора UL
или OL
, в зависимости
от типа списка. Также можно воспользоваться универсальным свойством margin
.
Футажи-заставки
Существует и другой тип образов: это образы, встречающиеся в каприсах.
Stroke Futtles — это простые видео, которые не имеют прозрачности. Они используются для украшения фильма и вставляются там, где это необходимо (например, в начале фильма), в виде простых видеоклипов.
Сильный инструмент для редактирования видео — это кадры. И вы должны использовать их правильно, чтобы не переборщить в своем творчестве. Я верю, что этот урок даст вам некоторые рекомендации о том, как правильно вставлять кадры из фильмов.
Желаю вам успеха! До встречи!
Кадрирование видео Video Event Pan/Crop
Вы должны выбрать видео -событие в меню «Инструменты», чтобы запустить Pan/Crop.
Или нажмите на соответствующий значок в конце клипа:
В окне Pan / Crop вы увидите его клип в прямоугольной рамке.Это основная рабочая область.Вы можете подниматься с помощью колеса мыши.Рамка показывает видимую часть рамки.Буква F указывает на положение разделителя.Рабочую область можно перемещать с помощью мыши или с помощью координат X и в левой части окна.
Вы панорамируете видео, перемещая ограничивающую рамку. Мы можем видеть дорожки, которые находятся ниже текущего кадра, за его пределами. Вы можете масштабировать и поворачивать рамку кадрирования следующим образом:
Слева в окне боли /роста отображается окно конфигурации, где вы можете настроить необходимые параметры, очень точно с использованием чисел, есть также несколько кнопок параметров, давайте посмотрим на функции этих кнопок хлебного окна /роста:
- Показать свойства: включает/выключает окно конфигурации.
- Включить привязку: включает/выключает привязку к сетке при перемещении области.
- Зафиксировать соотношение сторон: позволяет сохранить соотношение сторон области видимости при изменении высоты и ширины кадра.
- Свободно двигаться: ограничивает вертикальное или горизонтальное движение или позволяет свободно двигаться.
Обратите внимание, что в списке падения вы можете выбрать необходимые отношения на стороне кадра.Например, 4: 3 Стандарт -TV -Th -Th Отношения:
Операции над коллекциями часто используются в редактировании. Например, если использовать ключевые кадры из нескольких фотографий, можно сделать довольно интересное слайд-шоу.

Как нанести на видео логотип
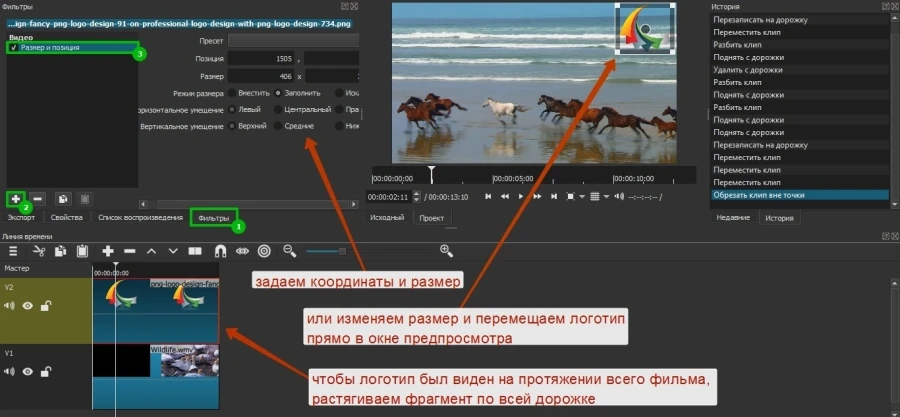
В дополнение к тексту, вы также можете использовать изображения, чтобы навязать текст на видео последовательность. Лучший логотип компании находится в середине. Для этого вы должны изменить размер изображения в файле, предпочтительно один с прозрачным фоном (PNG). Фильтр вводится на рабочем месте.

Мы изменили расположение логотипов, используя фильтр «размер и положение».
Помните, что длина фрагмента на дорожке определяет его длину во времени, поэтому, если логотип должен появляться на протяжении всего клипа, концы фрагментов на дорожках должны совпадать (как на скриншоте).
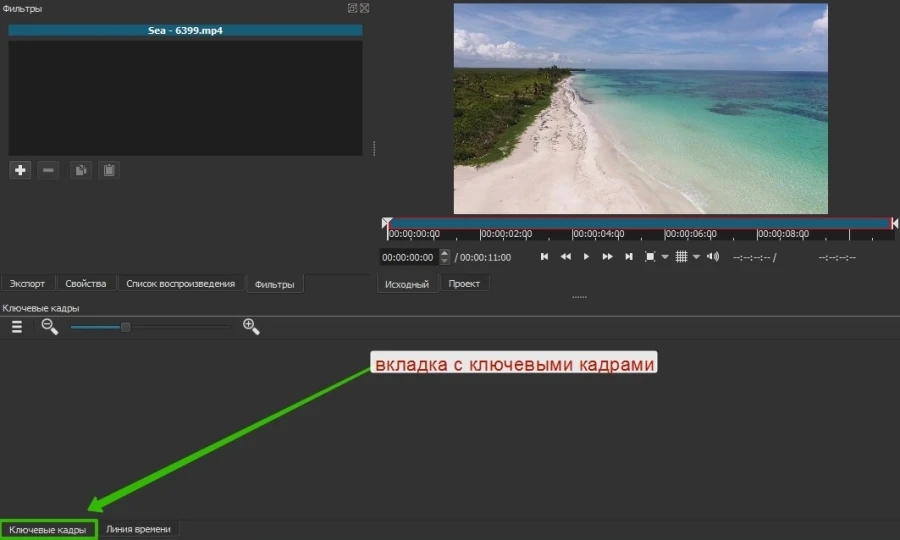
Как использовать ключевые кадры и для чего они нужны
В верхнем меню, которое мы активировали в самом начале работы панели инструментов с помощью кнопки «Ключевые кадры», есть кнопка «Установить ключ». Сам вклад появляется под линией времени, но непонятно для чего она нужна.

Пока здесь нет ничего
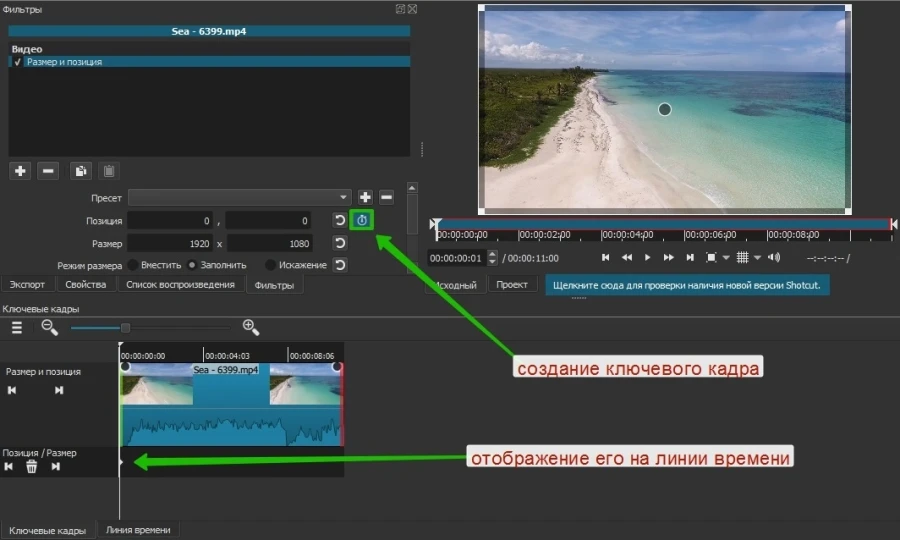
Это для более продвинутых пользователей позволяет создавать новые эффекты и анимацию на основе существующих фильтров.Например, если вам нужно сделать впечатляющий вид текстовой надписи или отобразить движение камеры.
Фильтры можно использовать для активизации ключевых кадров. Давайте рассмотрим самую простую иллюстрацию — плавное опускание ролика. еще раз вернемся к фильтру «размер и положение».
После этого начальная позиция должна быть установлена. Мы принимаем к сведению начало видео в настройках фильтра, прежде чем перейти к настройкам для поля, которое соответствует параметру.

В этом фильтре ключевые кадры могут использоваться только для параметра «позиции».
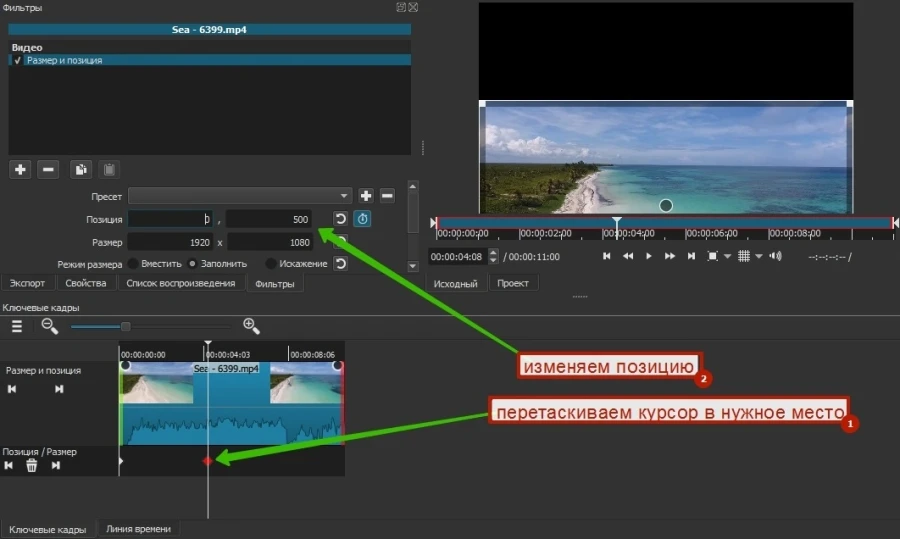
Теперь отметим точку, где ролик почти скроется из вида (у меня этот момент выбран случайно). После этого меняем значения в поле «Позиция». В моем случае смещение происходит по горизонтали, поэтому меняю только второе значение.

Просто перетащите изображение из предварительного просмотра из одного места в другое, ничего не введите.
Теперь произойдет плавный спуск линии между отмеченными точками. В ключевых кадрах вы можете создать широкий спектр эффектов и анимации. Однако, конечно, лучше сделать это в более специализированных программах.
Как вставить футажи с Альфа-каналом
Альфа-каналы могут присутствовать в некоторых футах. Они доступны в формате *.mov (реже — AVI). Хотя QuickTime является распространенным форматом видео, для воспроизведения и использования программы необходим весь пакет. Если вы хотите определить, есть ли в видео альфа-канал, нажмите Ctrl + I; если отображаются миллионы +, альфа-канала нет.
Альфа -канал — это информация о прозрачности определенных частей изображения или видео. Прозрачность необходима для объединения слоев, где через прозрачные области верхнего слоя видны нижний слой. Это пример последовательности с альфа -каналом :
Чтобы включить альфа-канал, нажмите соответствующую кнопку мыши на этой записи, выберите в меню Свойства/Медиа и в поле Альфа-канал выберите , само (не матовое).
Это видео имеет Chromakey (Chrama Key), который можно использовать, если альфа -канал не работает. Он будет человеком, с которым мы разговариваем дальше.
Внутренний отступ с помощью CSS-свойства «padding»
Для того, чтобы вы понимали всю логику вещей и не просто так брали верстку:
Со своими стилями:
Визуальный вариант выглядит таким:
Что из себя представляет свойство «padding
»? Оно помогает организовать внутренний отступ в указанных элементах. Добавим к нашей верстке внутренний отступ, равный 10px:
Визуально это выглядит так:
Число 10 свойств указывает на то, что в указанных элементах должно быть добавлено вдали 10PX на каждой из четырех страниц. Пиксели (PX) могут быть заменены на процентное или другое значение, поддерживаемое CSS.
Всего существует два варианта
указания сторон, с которых необходимо сделать отступы.
Первый
– это с явным указанием сторон:
Padding-top: 10px; // Внутренний отступ 10px сверху
padding-right: 10px; // Внутренний отступ 10px справа
padding-bottom: 10px; // Внутренний отступ 10px снизу
padding-left: 10px; // Внутренний отступ 10px слева
В таком случае для каждой стороны используется свое свойство. И второй
:
Padding: 10px 0 0 0; // Внутренний отступ 10px сверху, все остальное — 0px
padding: 10px 0; // Внутренний отступ 10px сверху и снизу, а по бокам — 0px
padding: 0 10px; // Внутренний отступ 0px сверху и сниз, а по бокам — 10px
Здесь идет простое перечисление значений, каждое из которых соответствует своей стороне. Стороны задаются так
: первое значение – верх, второе – право, третье – низ и четвертое – лево, то есть все по часовой стрелке.
Если присутствует одно значение (сверху и справа), это говорит о том, что те же значения зеркально отражаются слева и снизу. Получается, что все четко. Поставьте значение «0», если вам не нужен отступ с некоторых сторон. Поскольку он меньше, а я использовал первый вариант, этот вариант мне нравится больше.
Текст, ячейки таблицы и другая текстовая информация могут быть четко разделены с использованием этого стиля отступления. Есть еще одно свойство для разделения элементов, подобных тем, которые в вышеупомянутом примере (см. Пример).
Как убрать отступы вокруг формы?
Форма, которая была добавлена с использованием тега, уже есть.
вокруг нее сверху и снизу автоматически добавляются отступы. Чтобы их убрать, используйте стилевое свойство margin
с нулевым значением, добавляя его к селектору FORM
.
Как изменить расстояние между абзацами текста?
Когда вы используете бренд
Автоматически добавляются отступы сверху и снизу от текстового абзаца. Это сделано для того, чтобы визуально отделить один блок текста от следующего. Понятно, что значения отступов, которые заданы по умолчанию, устраивают не всегда, поэтому иногда их приходится уменьшать или увеличивать. Для этого можно использовать универсальное свойство margin
, оно определяет отступы со всех сторон абзаца или margin-top
для отступа сверху и margin-bottom
— для отступа снизу.
Для более красивого отображения элементов на web-странице применяют внешний и внутренний отступы в css
и на примерах мы это сейчас разберём.
Каждый элемент, будь это параграф, div, картинка или видео, — это некий блок, в котором можно сделать отступы как внутри с помощью свойства padding
, так и снаружи с помощью margin
.
Свойства для отступления написаны в CSS. Это предложение используется в качестве иллюстрации:
Вместо тега P
вы пропишите свой элемент разумеется, для которого будут применены отступы.
Обязательно нужно уяснить и запомнить, что для параметров margin
и padding
построение отступов для каждой стороны идёт одинаковое.То есть, у нас по 4 значения в каждом отступе:
- Отступ сверху;
- Отступ справа;
- Отступ снизу;
- Отступ слева.

В данном примере я сделал margin
внешний отступ в css таким образом: сверху я прописал 20px
, слева и справа по 10px
(как правило они для симметрии прописываются одинаковые), и снизу указал 30px
.
А для padding
внутреннего отступа я указал: по 10px
сверху, слева и справа, и 14px
снизу.
Значение для отступов в свойствах margin
и padding
можно сокращать, при условии если они имеют одинаковую величину.Из моего примера сокращённая запись будет иметь такой уже вид:
То есть, когда отсутствует последняя числовая запись, в данном случае для отступа слева, то браузер автоматически подставляет для отступа слева такое же значение как и у значения справа.И в моём случае отступы справа и слева будут по 10px
что в margin
, что в padding
.
А если у вас одинаковые величины для внешних отступов сверху и снизу (к примеру: 16px
), и так же одинаковые величины для внешних отступов слева и справа (к примеру: 20px
), то запись будет иметь ещё более сокращённый вид:
Затем запись делается точно так же, как эта, для внутреннего отступа csd.
Используя одно впечатление: отдельно для каждой стороны.
При определении отдельного отступа используются свойства с одним значением:
Для каждой стороны есть свои свойства отступа.
- margin-top: 3px;
внешний верхний отступ; - margin-left: 4px;
внешний левый отступ; - margin-right: 6px;
внешний правый отступ; - margin-bottom: 10px;
внешний нижний отступ.
Точно так же прописываются записи и для внутренних отступов, только нужно заменить margin
на padding
.
К примеру у вас для всех картинок img
уже прописаны в css все отступы.
То есть (для уяснения) внешний отступ имеет такие значения: сверху 10px
, слева и справа: по 20px
, и снизу 14px
.А внутренний отступ равен по 6px
со всех 4-ёх сторон.
Допустим, вы решили поставить ещё картинку на страницу, но для неё вы хотите изменить только внешний отступ сверху, а остальные оставить как есть. И для выполнения этой задачи достаточно прописать class
для этой картинки, и добавить в css дополнительную запись.
В итоге, добавленная вами картинка с классом verx
примет все отступы прописанные в css
для тега img
, и изменит только внешний отступ для верхней стороны (в нашем случае: 40px
).
Блочная верстка частенько используется при создании сайта или блога. Как следствие этого — часто требуется делать отступы у блоков. По этой причине о том, как сделать отступы в CSS
подробно описано в данном уроке. Для браузера каждый тег является контейнером, у которого есть содержимое, внутренний отступ, внешние поля, а также рамка. В данном уроке мы научимся делать внутренние и внешние отступы, рассмотрим основные их параметры.
Блоки отступления представлены цифрами в скобках.
Существует четыре направления отступления: вверху, снизу, справа и внизу. Измерение как единицы CC можно сделать с помощью чисел, процентов и других единиц CSS. В учебном пособии пиксели представлены числами.
Внутренние отступы блоков
За внутренние отступы в CSS отвечает свойство padding
. Итак, давайте рассмотрим пример задания внутренних отступов у блока:
padding-top: 5px; /*верхний внутренний отступ*/
padding-left: 8px; /*левый внутренний отступ*/
padding-right: 8px; /*правый внутренний отступ*/
padding-bottom: 5px; /*нижний внутренний отступ*/
В этом примере внутреннее вдавление установлено отдельно для каждой стороны блока. Есть также несколько способов установить вдали в CSS:
margin: 5px 8px 5px 8px; /*верхний, правый, нижний, левый внешние отступы*/
margin: 5px 8px 5px; /*описывает верхний, левый и правый, нижний отступы*/
margin: 5px 8px; /*описывает верхний и нижний, правый и левый отступы*/
margin: 7px; /*описывает все внутренние отступы по 7px*/
Легче запомнить первый и последний путь. В первом случае бедра помещаются в соответствии с движением кончиков часов (верхняя, справа, нижняя, слева) — мы можем указать любое отступление, во втором случае Тиреты Из всех сторон будет одинаковым.
Внешние отступы блоков
За внешние отступы в CSS отвечает свойство margin
. Примеры внешних отступов в CSS:
margin-top: 5px; /*верхний внешний отступ*/
margin-left: 10px; /*левый внешний отступ*/
margin-right: 10px; /*правый внешний отступ*/
margin-bottom: 5px; /*нижний внешний отступ*/
padding: 5px 10px 5px 10px; /*верхний, правый, нижний, левый внешние отступы*/
padding: 5px 10px 5px; /*описывает верхний, левый и правый, нижний отступы*/
padding: 5px 10px; /*описывает верхний и нижний, правый и левый отступы*/
padding: 7px; /*описывает все внешние отступы по 7px*/
Таким образом, как сделать отступы в CSS
— вопрос не сложный, но весьма актуальный. Чтобы лучше усвоить описанную выше информацию следует запомнить, что существует два свойства: padding — внутренние отступы и margin — внешние отступы. Также, как вы уже знаете, способов задания отступов существует несколько, можно их использовать.
Дизайн CSS всегда был прямоугольным. Ответственность за ровные линии несет застройщик. Правила стиля предоставляют достаточно вариантов, чтобы придать странице плавные очертания в зависимости от разрешения экрана. Но любой элемент дизайна — это все равно прямоугольник, в котором расположение информации регулируется правилами CSS.
Расходы на всех сторонах важны для каждой страницы страницы, когда она абсолютно позиционирована, а переднее кровотечение CSS особенно определено, потому что оно важно для нескольких элементов, в частности строгого.
Основные правила позиционирования
Блок -элемент имеет правило кровотечения по бокам элемента, в котором он расположен (поля), правило кровотечения для элементов внутри (наполнение) и край, который также можно использовать.
Выемка сверху имеет особое значение. Внутренние выемки и абсолютно позиционированные элементы внутри этого блока связаны CSS внутри блока.

Обычная практика CSS-правил: можно указать отступ со всех сторон одинаково, попарно сверху и справа либо для каждой стороны отдельно. Например,
- Поля: 10 пикселей; размер отступа: 10 пикселей на 20 пикселей;
Размер отступа: 10px20px30px40px.
В первом случае отступ элемента задается со сторон внешнего контейнера, в котором он находится. Во втором случае отступы сверху и снизу составляют 10px, слева и справа — 20px. В третьем случае размеры отступов задаются со всех сторон: сверху, справа, снизу и слева.
Во всех этих случаях приведенное выше CSS составляет 10 пк.
Правила, изменяющие положение элементов
Если элемент верстки не позиционируется, он располагается в общем порядке формирования страницы.

Цель будет достигнута, если на уровне LI будет устранено отступление от вышележащего CSS.

В этом примере использование правила подкладки: 40px;, правила ширины и высоты уменьшаются на 80px. В противном случае размер блока Sccurrinfo пересекает границы внешнего блока.

Если мы удалим правило набивки из описания SCCurrinfo, но добавим его со значением 20px в описание стиля элемента списка, мы получим только верхнее выделение. CSS не будет применять это значение к остальным сторонам.
Конечно, это применение принципа отступов применимо ко всем элементам li.
Общая практика форматирования контента
Некоторые разработчики достигают совершенства, украшая страницы блочными элементами. Конечно, классическая практика — начинать с таблиц и завершать собственный учебный процесс блоками.

Разработчик может обойтись без жестких таблиц, потому что компоновка блоков настолько увлекательна. Ничего фундаментального в реляционных концепциях.
Между тем, таблицы, в дополнение к очевидным пробелам, имеют много качественных преимуществ.Создание слотов сверху, CSS учитывает кровотечение влево, справа (снизу, это особый момент).Правила правил ячеек таблицы позволяют вам контролировать выравнивание вертикального и горизонтального.Используя стили линий, сочетая их со стилями ячеек, он может образовывать сложный контент контента.
Страница все еще может быть представлена в виде таблицы, несмотря на то, что она обычно представлена прямоугольниками. Кроме того, эти прямоугольники являются таблицами с собственным набором правил.
Абсолютное позиционирование
Блок с правилом POSITION: absolute
; будет находится в месте, установленном его координатами относительно блока, в котором он находится.

Характеристика правил CSS: «Практика делает совершенным» в большинстве случаев, особенно там, где требуется перекрестное и ручное оформление, предпочтительно, желательно, полное руководство в соответствии со стилями Каскада.
Использование таблиц часто приводит к проблемам со смещением содержимого ячеек. Подобный сдвиг внутри блока не всегда затрагивает все элементы. В ходе эксперимента вы можете добиться желаемого результата. Трусинг: Как убрать отступ сверху, CSS не всегда решает тривиальным способом.
Иногда приходится обращаться к опыту коллег, когда приходится компоновать элементы страницы глубоко внутри известной системы управления контентом.
Как поменять музыку (звук) ролика
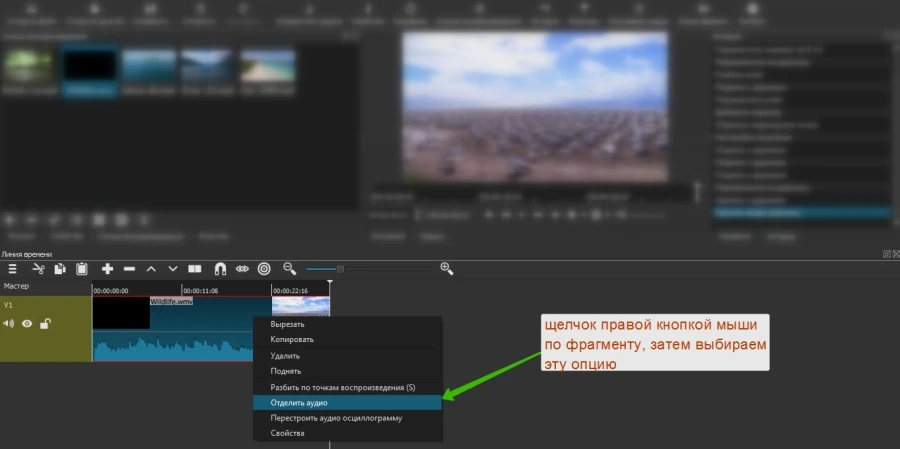
Чтобы изменить звук клипа, вы должны сначала стереть это существующее. Schotcut не отделяет аудио и видеоиндексы (например, Sony Vegas), когда вы перемещаете файл в зону редактирования, вам придется разделить аудио вручную.
Это дело нескольких секунд. елкаем правой кнопкой мыши по фрагменту, у которого надо изменить звук.

Если видео со звуком, гистограмма будет отображаться на видеодорожке
После этого звук будет перенесен на другую дорожку. Его необходимо удалить, новый загружен, а затем перенести на тот же путь. И при необходимости исправьте это, обрежьте его.
Если нужно наложить музыку в ролик, где нет звука, просто добавьте аудиодорожку и перенесите нужный файл.
Как вставить футажи с масками
Это футаж с маской, если вы обнаружите в папке черно-белый видеофайл или черно-желтое графическое изображение.
Вам нужно сделать три трека, чтобы создать эти кадры. Поместите наше видео под черно -белую маску на самый верхний трек.
На верхней дороге с маской выберите режим составного умножения (маска). Такова, в маске нажмите кнопку «Событие FX» и используйте эффект «Генератор маски Sony».
Мы делаем второй маршрут дочерним по отношению к первому с помощью маски (как сделать дочерний маршрут я уже рассказывал здесь). В этой ситуации некоторые области станут прозрачными, что позволит получить желаемый видеоэффект.
Чтобы увидеть результат футажа с маской, смотрите ролик :
Если вы случайно защелище неверные области, нажмите «Событие FX» и выберите «Инвертировать». Наблюдаемые, прозрачные области будут затем инвертированы.
Как вставить футажи с хромакеем
Опишите хромакей. Хромакей, также известный как цветная рирпроекция, — это метод объединения двух или более изображений в одну сцену. Проще говоря, используя технологию «замены» цвета прозрачными элементами изображения из кадра, эта техника меняет фон видео на белый или черный (см. изображение ниже). Основой хромакея служит одноцветный зеленый или синий экран (свет). Иногда используются и другие названия, например, «рирпроекция».
Точно так же на изображениях с Chromakey зеленый или синий фон одного холма в видео может быть прозрачным.
В Sony Vegas это делается следующим образом. Нажмите кнопку записи «Event e.g.»:
И выберите эффект «Keyer Sony ChroME». Затем возьмите инструмент «Пипетка» и нажмите на область с цветом, который мы хотим сделать прозрачным. После этого подтверждаем настройку, и нужный цвет исчезнет.

Как уменьшить размер видео без потери качества
После этого я хотел бы поделиться с вами еще одним советом, который не имеет ничего общего с редактированием видео.
Нам нужен ручной тормоз (официальный сайт) еще одна бесплатная программа. Хотя это на английском языке, использование его кажется трудным. Но на самом деле это требует всего несколько кликов.
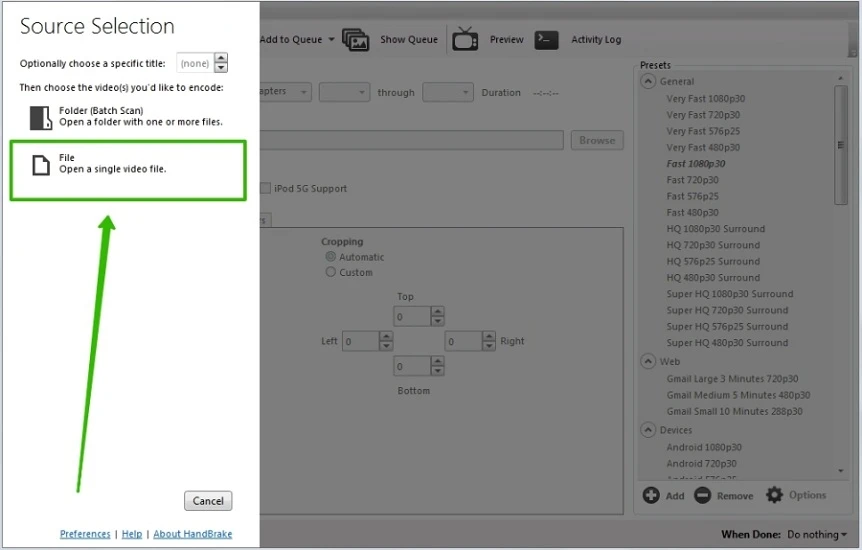
Открываем программу и выбираем файл для обработки в меню Source.

Вы можете мгновенно открыть папку, если выберете верхний вариант.
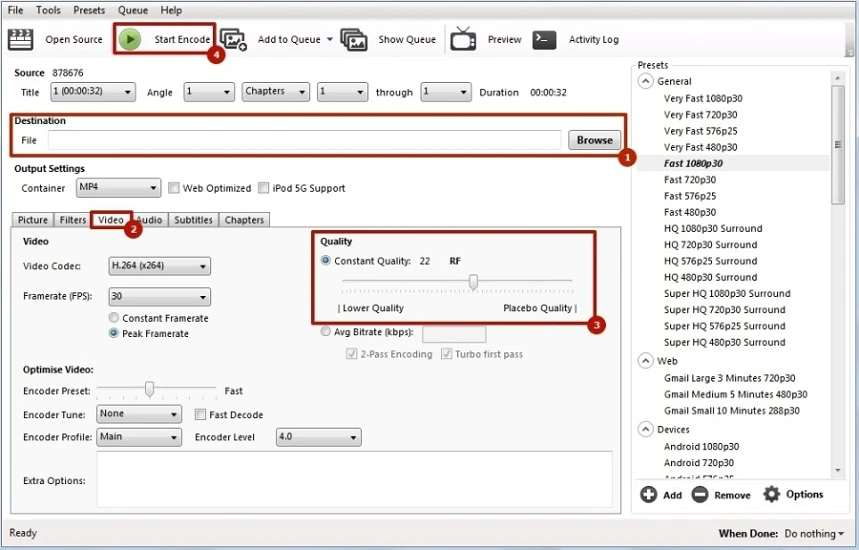
Тогда есть только четыре шага: выберите папку назначения (где будет сохранен окончательный файл), откройте вкладку видео, проверьте желаемое качество и нажмите «Запустите кодирование».

В будущем мы будем использовать только самые основные функции.
Для уменьшения размера файла используется контроль качества скольжения. Чем больше номер мэра, тем выше компрессия, соответственно, чем меньше размер, тем выше компрессия. До 23 пунктов, файл сжимается без потери качества. Но можно попробовать и больше, если образ не играет главной роли.
Разбираемся с интерфейсом Shotcut
Программа полностью на русском, есть не так много вариантов и конфигураций, интерфейс не особенно занят, поэтому здесь легко решить.Но целесообразно потратить немного времени в разработке перед началом установки.
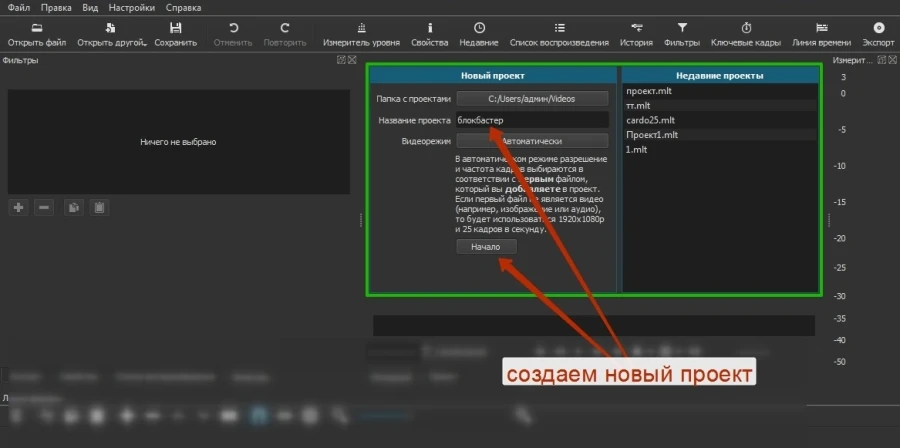
Чтобы указать это, мы сначала создадим новый проект.Хотя программа не впервые, справа от окна «Новый проект», будет показан список недавних проектов, с которыми вы работали.

Любая другая папка может быть выбрана в качестве альтернативной папки проекта.
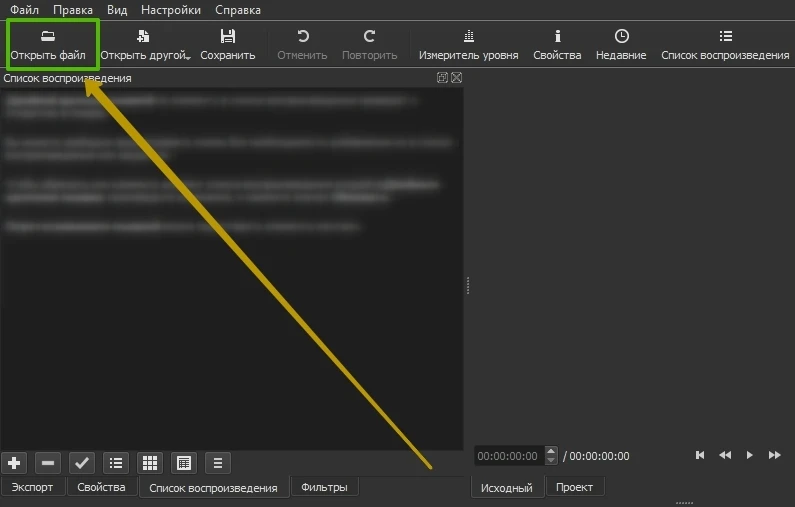
Файлы теперь также включают видео. Кнопка «Открыть» — самый простой метод открытия файла. Несколько файлов могут быть выбраны и загружены одновременно.

Все как всегда
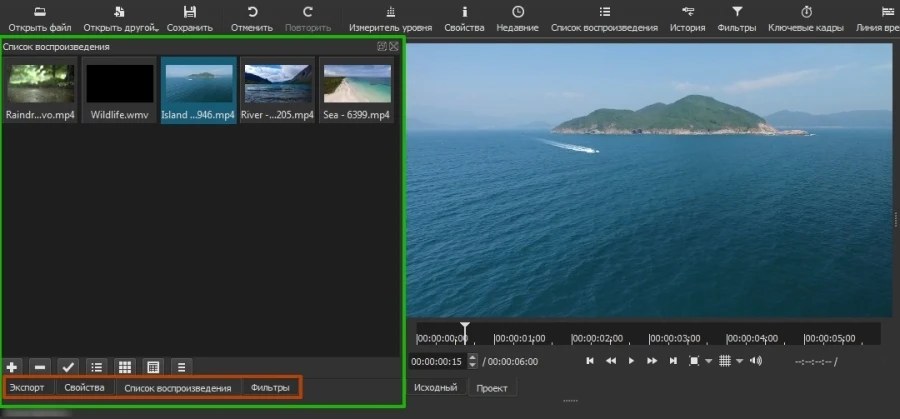
После этого игрок и файлы будут отображаться в списке воспроизведения. Давайте теперь рассмотрим интерфейс.

Где качать видео бесплатно — 10 бесплатных стоков для коммерческого использования
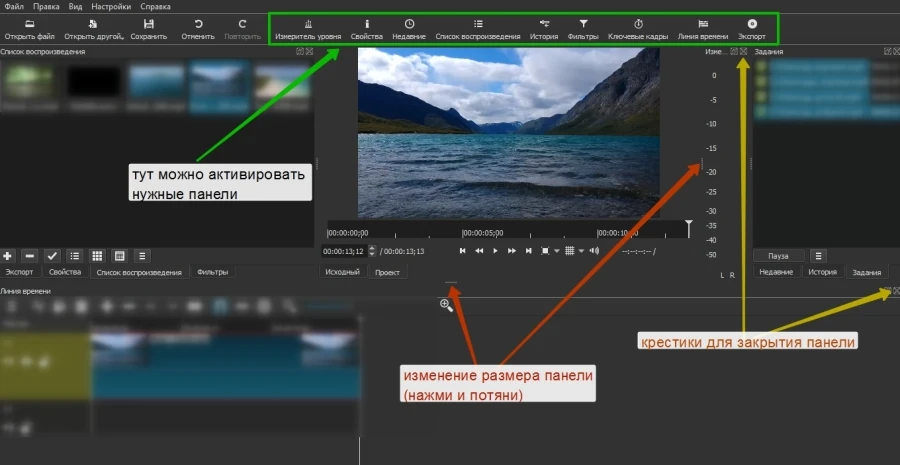
На ряде панелей интерфейса имеются переключатели включения/выключения. Ряд кнопок с пиктограммами расположен в самом верху. Чтобы убрать панель, нужно нажать на крестик. Перетащите линию, состоящую из пяти точек, чтобы изменить размер панели, как показано на скриншоте.

Нет необходимости активировать все панели за раз.Например, ключевой блок персонала полезен для более продвинутых пользователей.
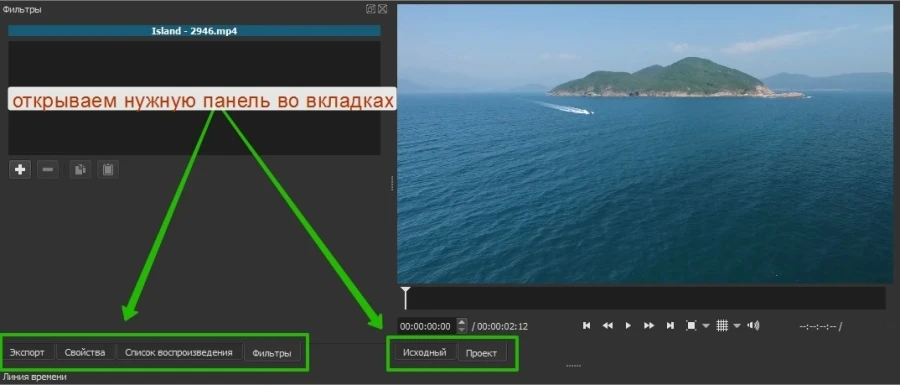
Между сгруппированными панелями можно переключаться с помощью вкладок.

Есть много панелей, есть несколько мест, поэтому они будут скомпилированы в ресницах.
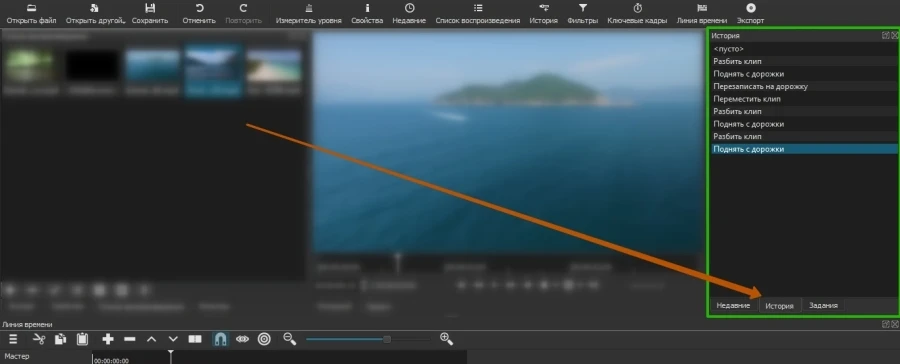
Начнем с самого простого: правая группа: «Недавние», «История» и «Задачи».Самая полезная вкладка здесь — «История».Здесь все как в «Фотошопе»: отображается каждое ваше действие, можно вернуться на несколько шагов назад или просто отменить последний шаг (проще всего это сделать с помощью кнопки «Undo» или комбинации клавиш Ctrl+Z). На вкладке «Недавние» перечислены все ранее открытые файлы, на вкладке «Задачи» можно посмотреть, как идет процесс рендеринга видео (т.е. сохранить готовый файл).

Эта панель не очень важна, поэтому вы также можете ее закрыть

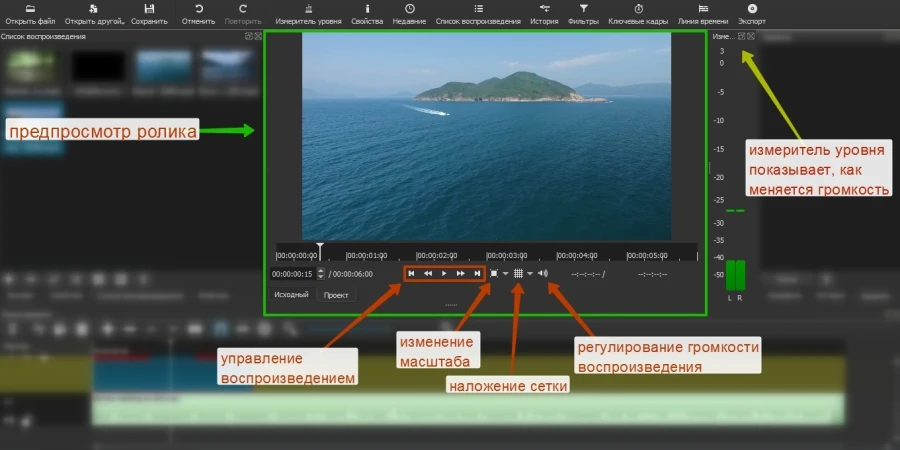
Ползунок под видео позволяет перемещаться на нужную позицию
В проигрывателе можно активировать сетку, выбрав нужный размер. Это полезно, например, когда вы хотите наложить текст или другой объект на видео и выровнять его.
Одновременно слева находится несколько панелей:
- Экспорт. Выбор формата и настроек и сохранение готового фильма.
- Свойства. Отображает настройки для выбранного файла (того, который отображается в предварительном просмотре), извлечения, перехода или фильтра.
- Плейлист. Сюда загружаются файлы для редактирования.
- Фильтры. Эффекты, анимация, цветокоррекция, улучшение звука и другие приемы.

Здесь есть все правильные панели, лучше всего покрыть что угодно.
Вся самая важная работа по редактированию видео происходит на панели под названием «График», которую вы найдете ниже. Это отдельная большая тема, поэтому мы продадим весь следующий раздел.







